How to use Ozeki AI VS Code Extension
The Ozeki AI VS Code extension adds a convenient chat window to your Visual Studio Code, letting you communicate directly with an Ozeki AI chatbot through HTTP requests. It’s designed to help you get quick answers, simplify problem-solving, and stay focused on coding without switching between tools. Setting it up is fast and straightforward, making it suitable for developers of any experience level. If you’re looking to save time and work more efficiently, this extension is a practical addition to your workflow. Give it a try and see how it can enhance your development process!
What is Ozeki AI VS Code extension?
The Ozeki AI VS Code extension is a tool that integrates a chat window into Visual Studio Code, allowing you to communicate directly with an Ozeki AI chatbot using HTTP requests. Ozeki AI VS Code extension helps developers get quick assistance, streamline workflows, and enhance productivity without leaving the coding environment.
How to install and use Ozeki AI VS Code extension? (Quick Steps)
To use Ozeki AI VS Code extension:
- Open Visual Studio Code
- Click on the extensions button
- Search and download the extension
- Start the extension
- Input your API information
- Start using Ozeki AI extension
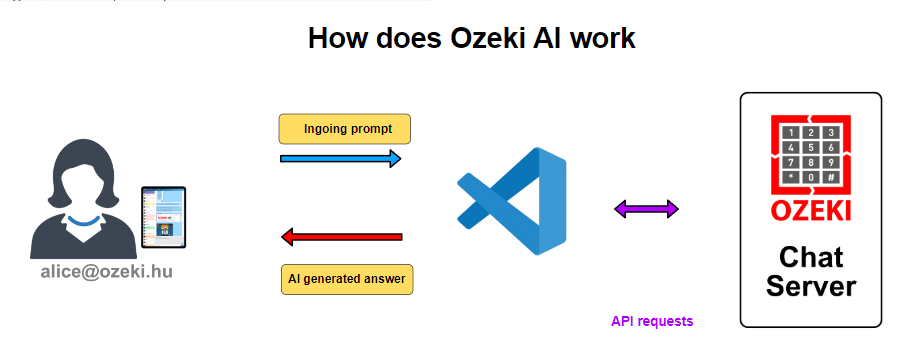
Overview

The Ozeki AI VS Code extension allows you, to chat with your Ozeki Chatbot using HTTP requests between you and th Ozeki Chat server. This makes coding, asking for help from AI much easier and faster.
How install Ozeki AI VS Code extension? (Video Tutorial)
This video demonstrates how to install the Ozeki AI extension for Visual Studio Code. The process is quick and simple. Check out the step-by-step guide below to get started!
Step 1 - Open Visual Studio Code
Find the Visual Studio Code icon on your desktop and double-click it to launch the application. Look at Figure 2 for visual help.

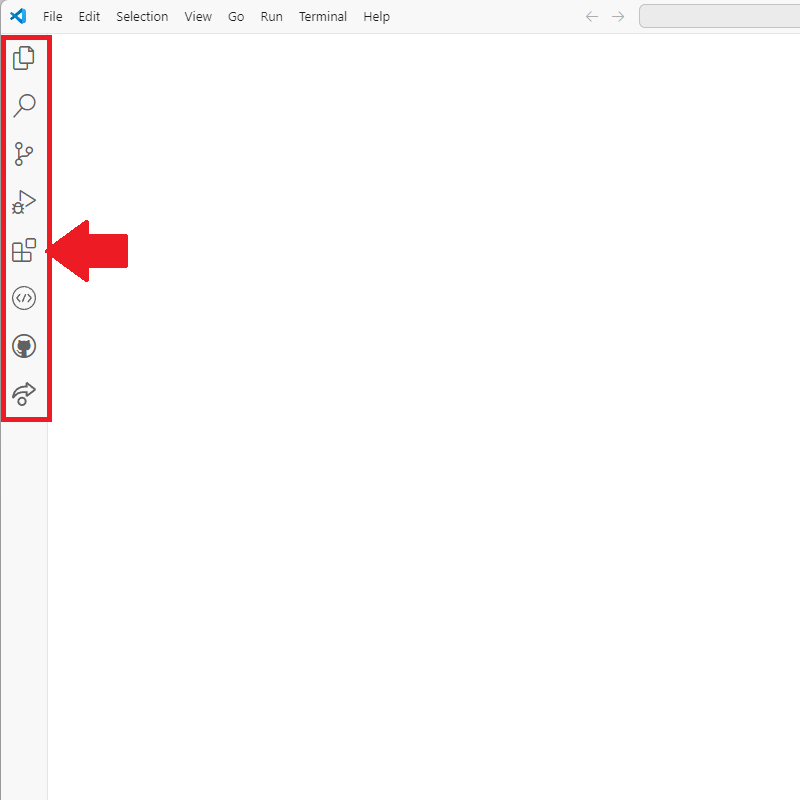
Step 2 - Click on the extensions button
On the right side of Visual Studio Code, find and click the Extensions button. This will open the marketplace where you can browse and download extensions. This is shown in Figure 3.

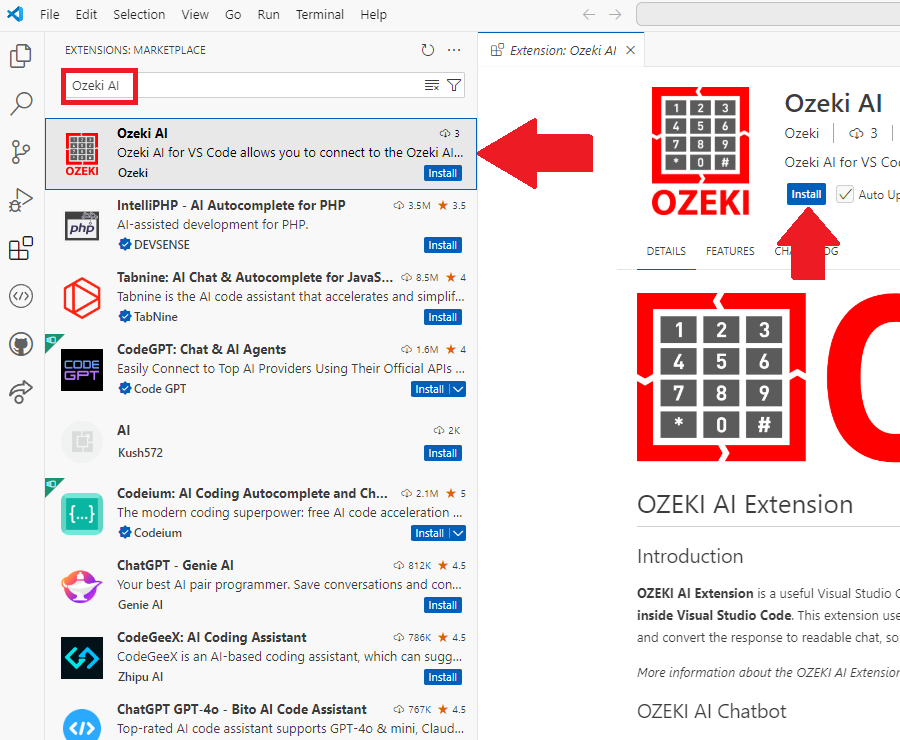
Step 3 - Search and download the extension
Write for "Ozeki AI" in search bar, click on the first result, and click install. Make sure you download the correct extension. Doing this will install the Ozeki AI extension onto your device. For visual guide look at Figure 4

How to use Ozeki AI VS Code extension? (Video Tutorial)
This video demonstrates how to use the Ozeki AI VS Code extension. It’s a quick and easy guide to follow. Watch the video below for step-by-step instructions.
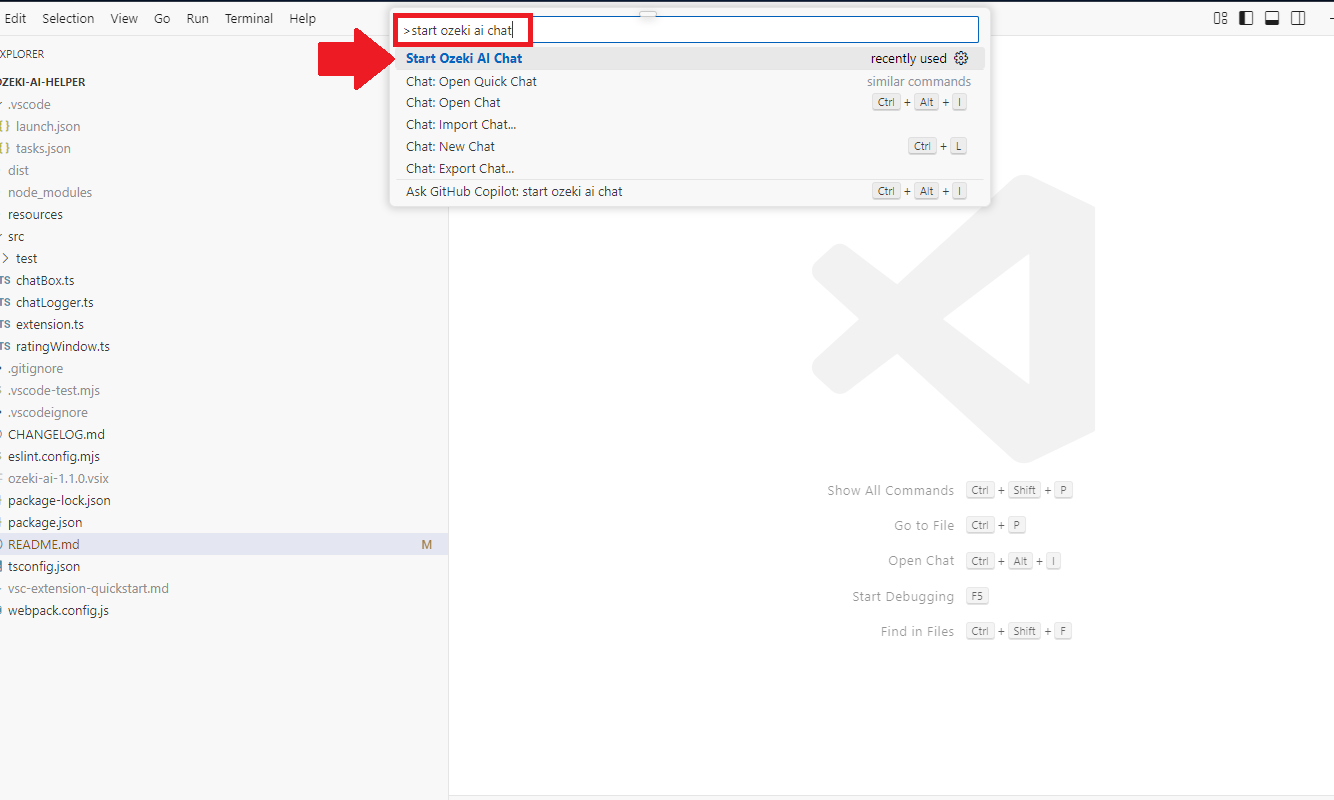
Step 1 - Start the extension
Start Ozeki AI by pressing CTRL + SHIFT + P to open the command palette. Then, type "Start Ozeki AI Chat" and press Enter. This will activate the extension and you will able to configure your settings. Figure 5 will guide you on where to find this option.

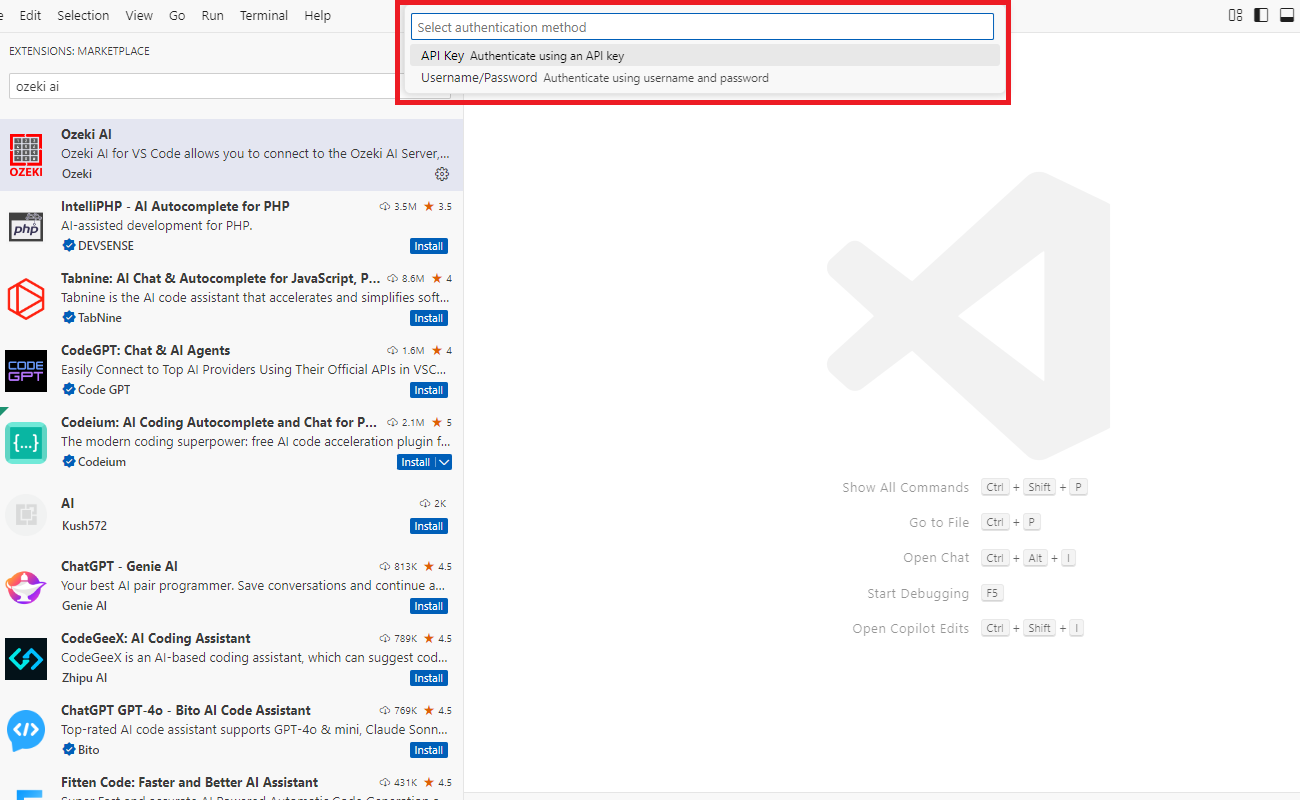
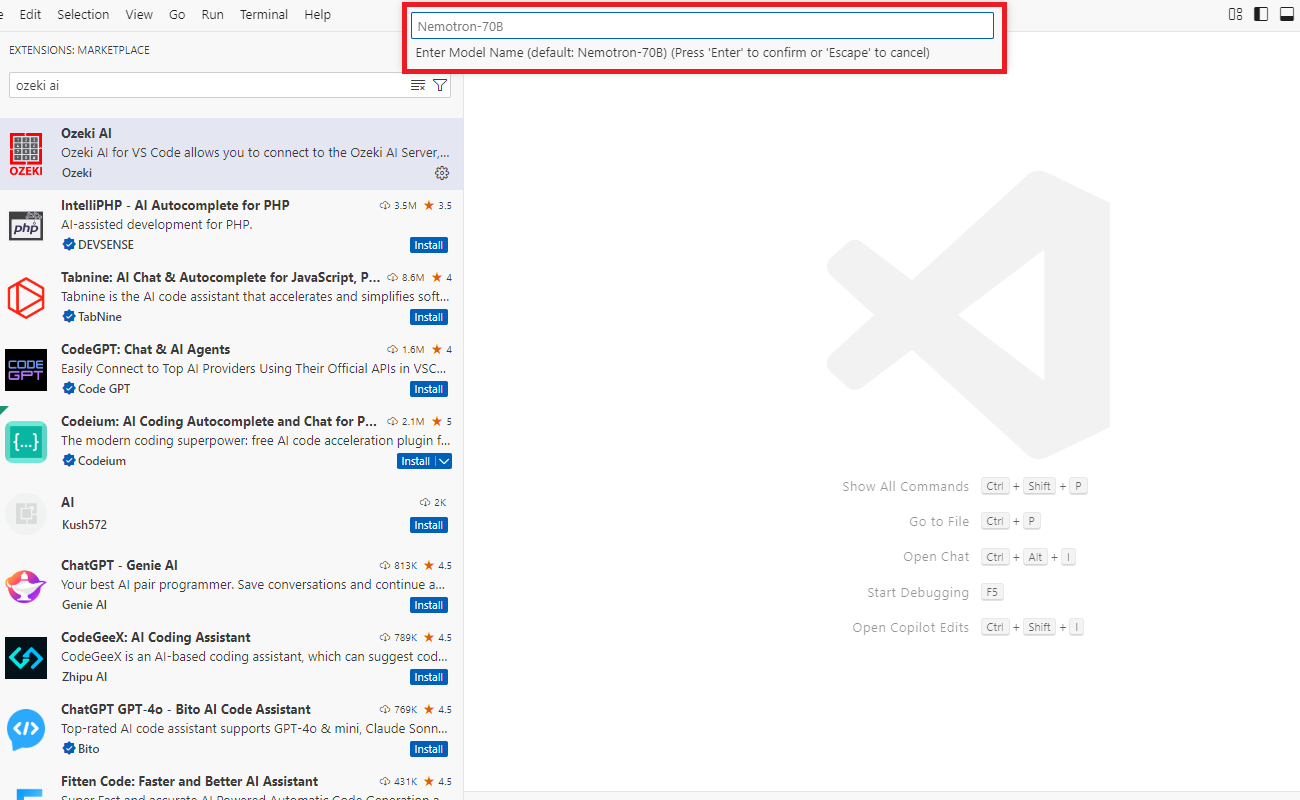
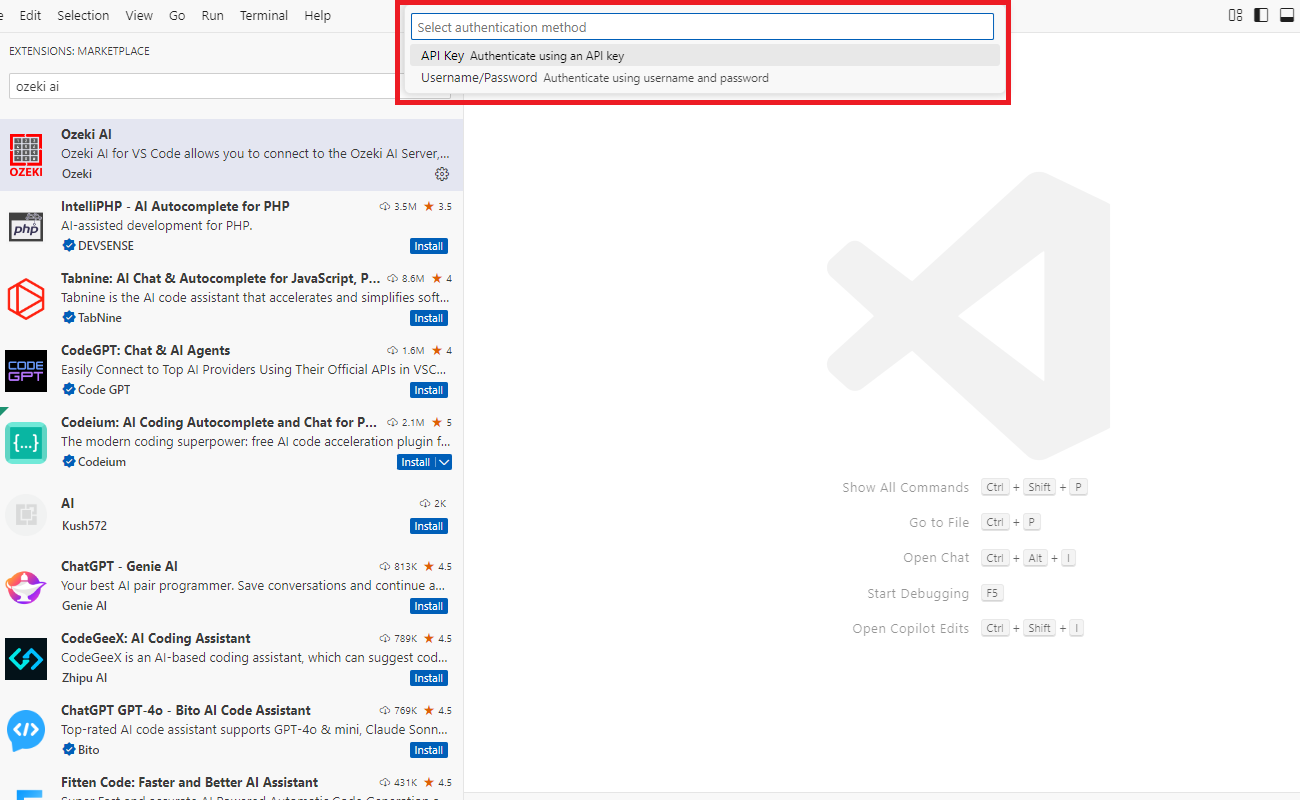
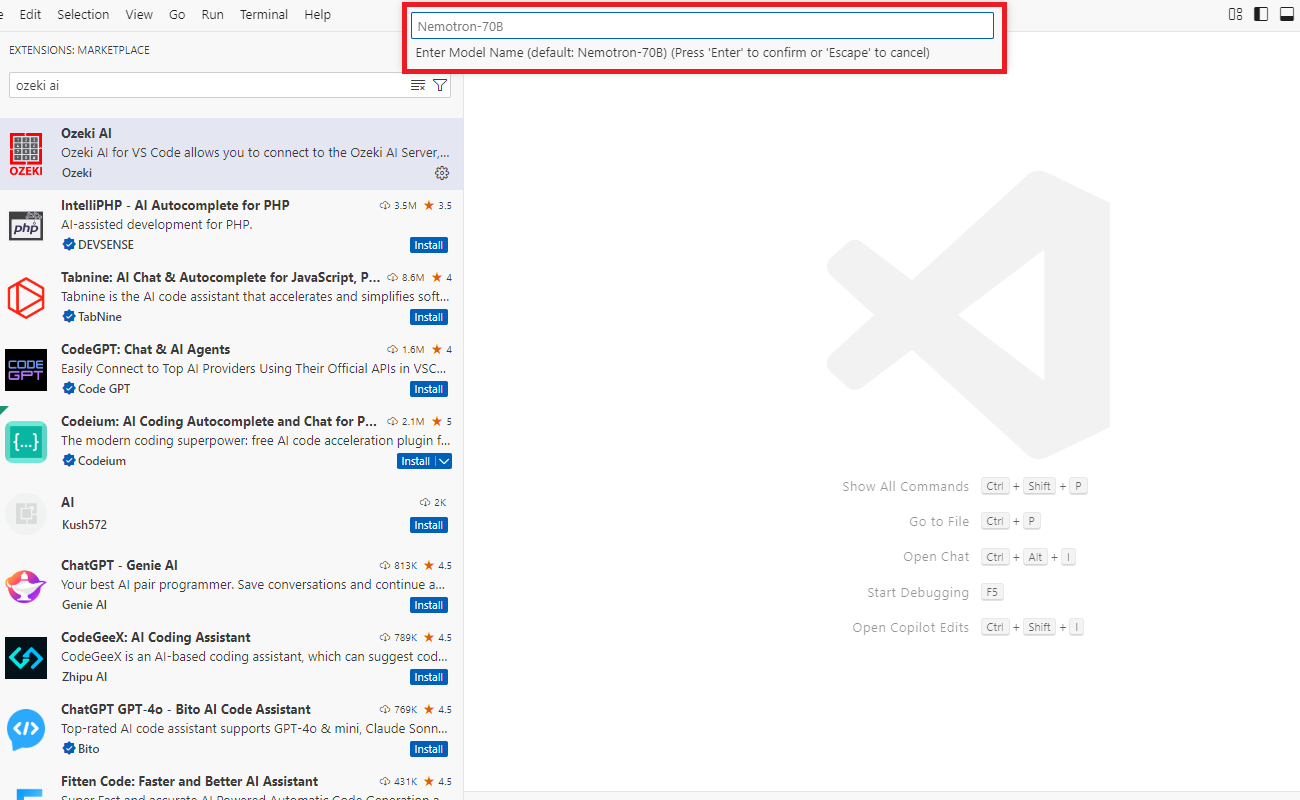
Step 2 - Choose and input your API authentication information
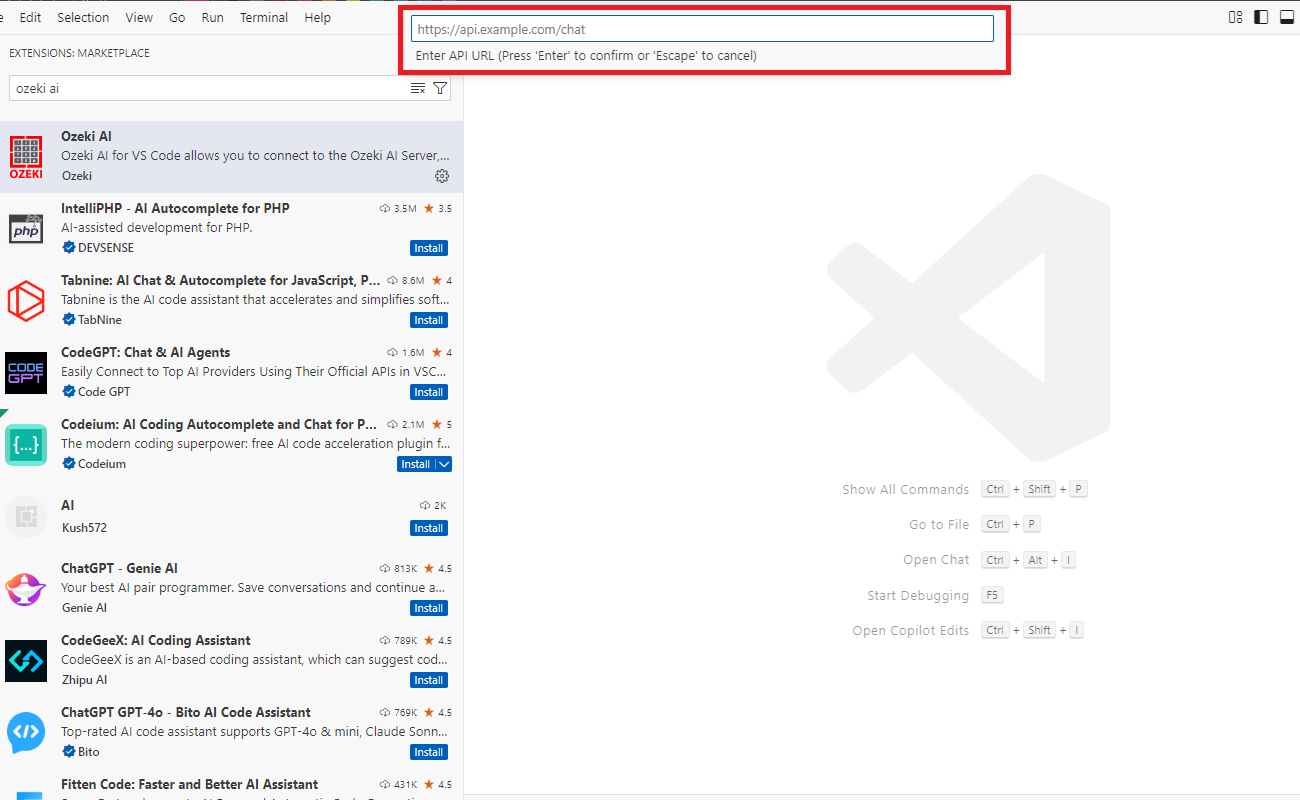
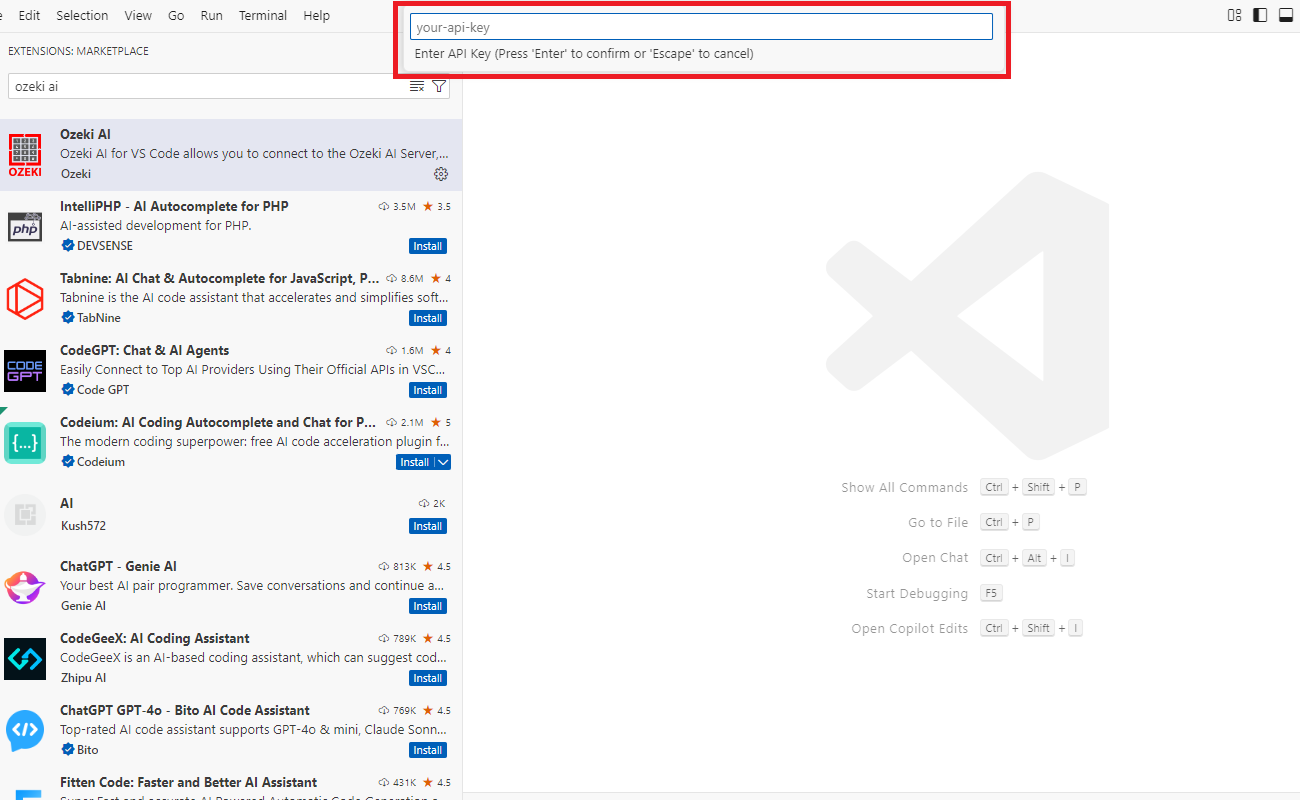
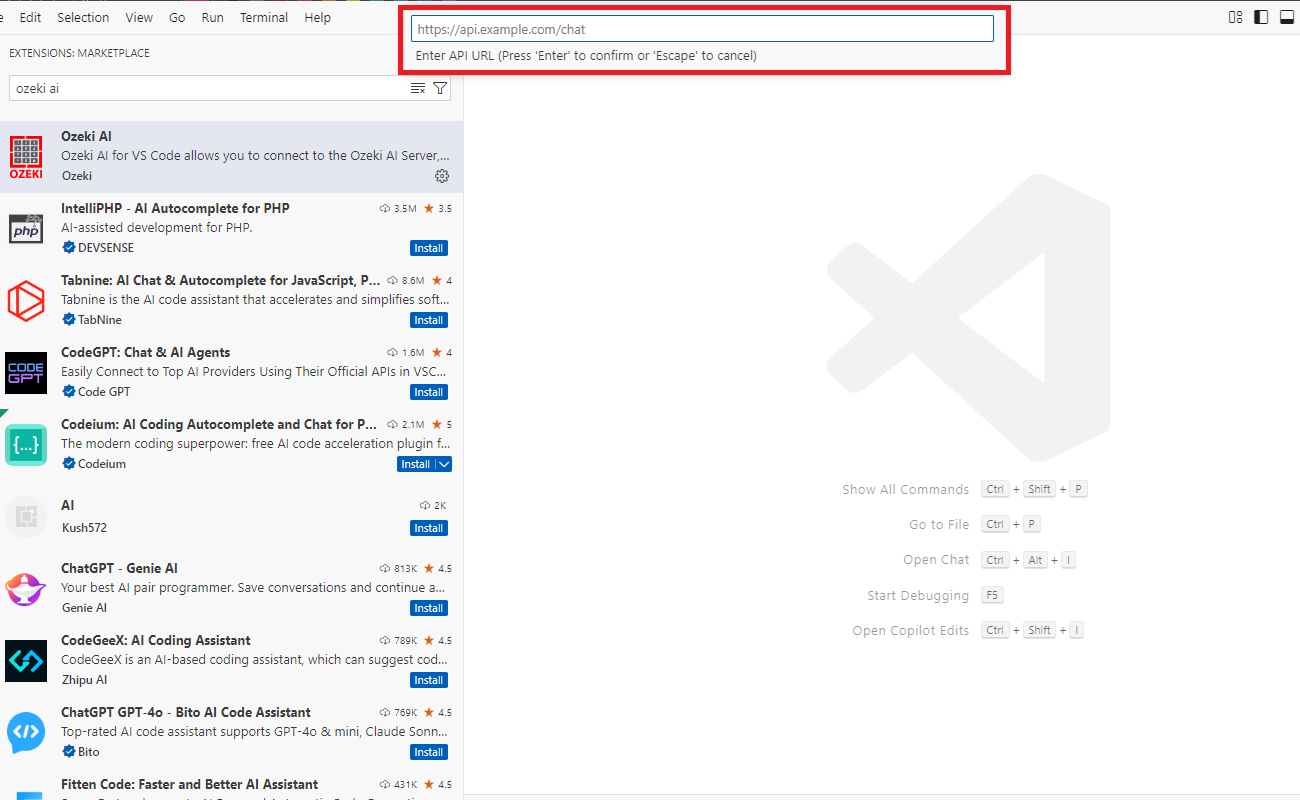
Input the URL of Ozeki AI Chatbot API. Then, input the
API key and the name of the model you want to use. This key will be saved on your device, so you won’t
need to enter it again the next time you use the chatbot. Figure
6 for more visual help.
If you want to delete the settings file, go to:
C:\Users\{YOUR PC}\AppData\Roaming\Code\User\globalStorage\ozeki.ozeki-ai




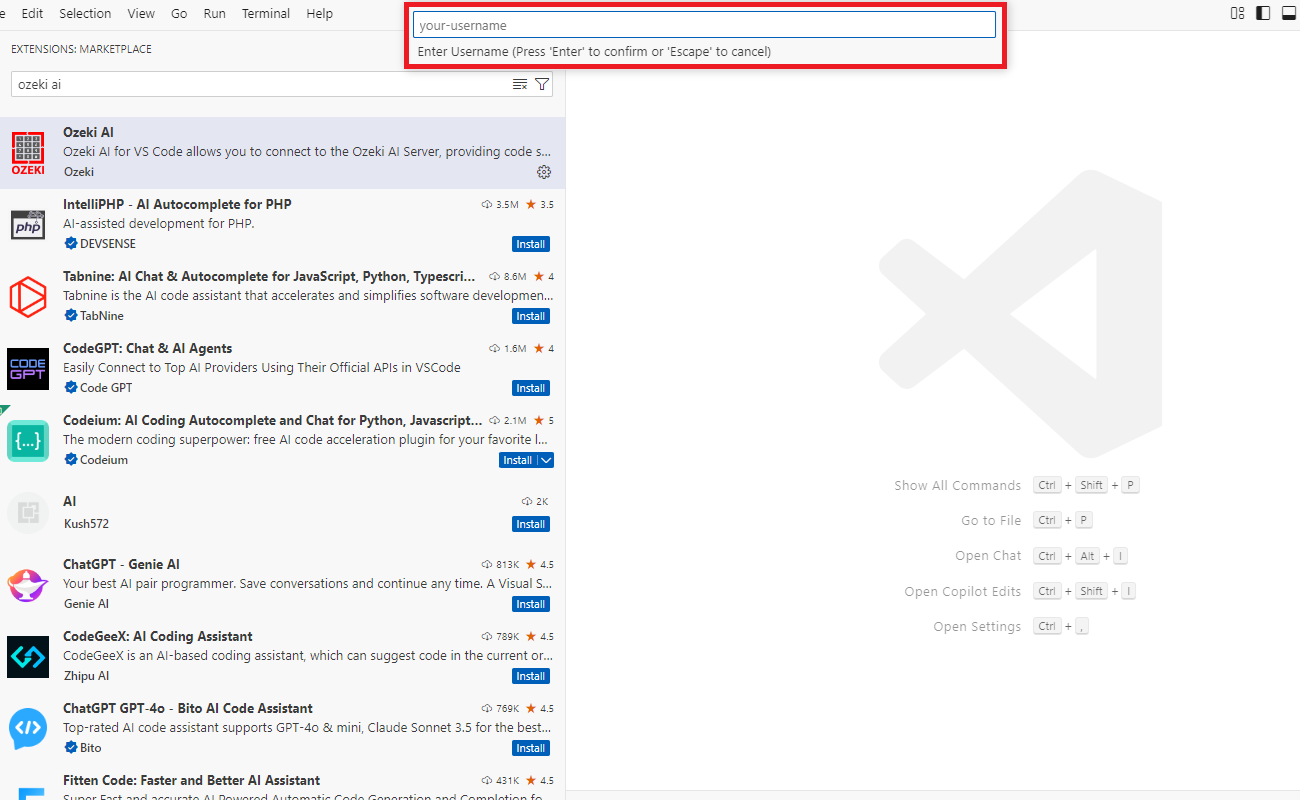
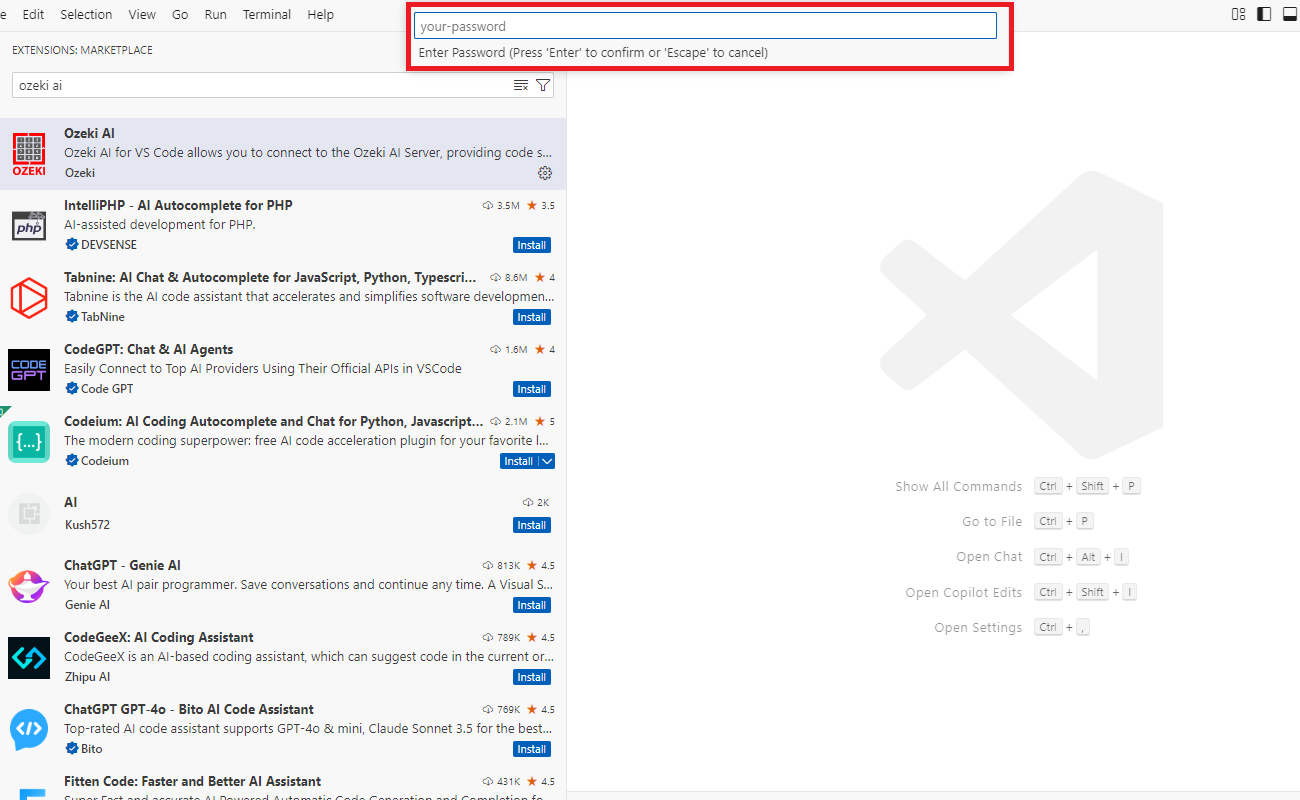
You can also input the username and password of your HTTP user. Firstly select the "Username/Password" option and add the API URL, the username and password, and the name of your Ozeki Chatbox model. Take a look at Figures 5, 6, 7 and 8 for help.





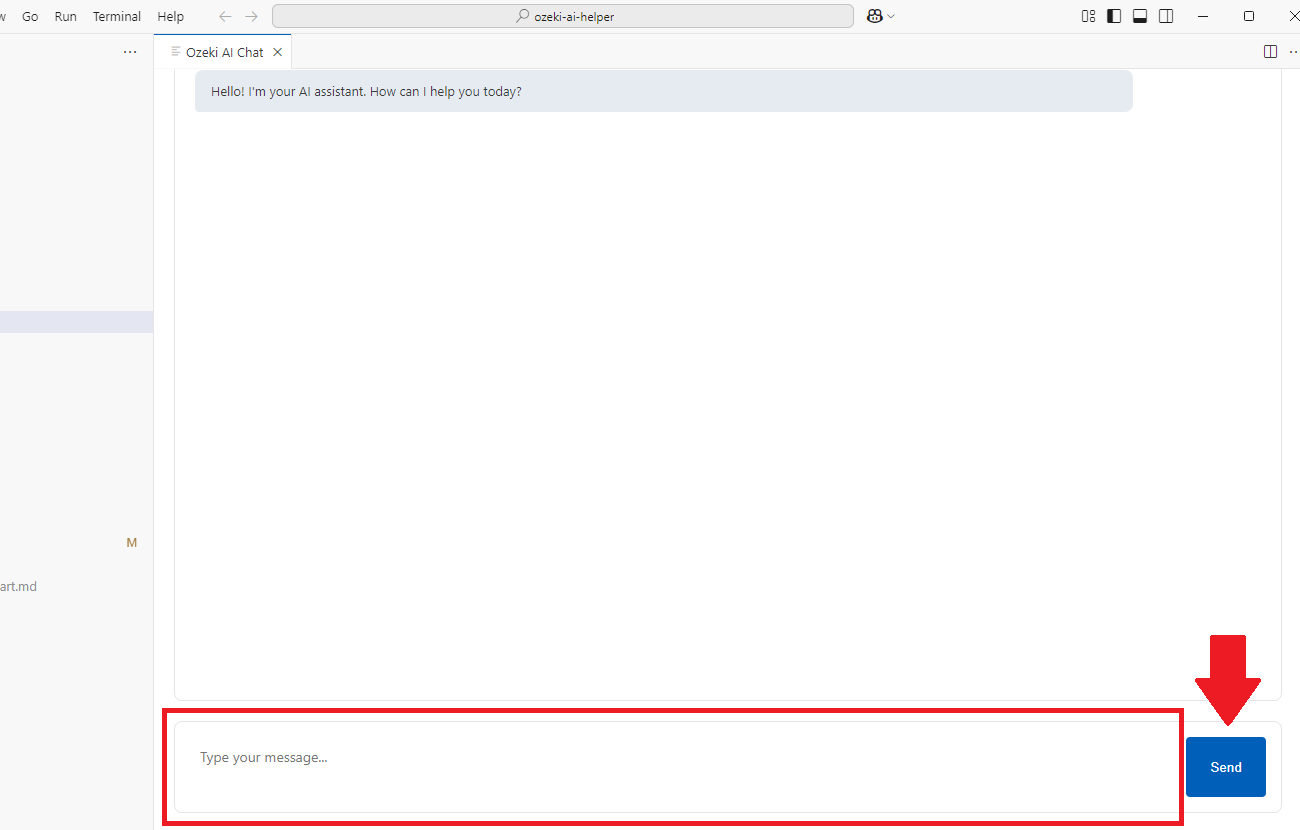
Step 3 - Start chatting with your chatbot
Start chatting with your newly connected chatbot by typing your prompt into the text field. After that, press the Send button next to the field. This will send an HTTP request to the bot and display its response in your chat. Take a look at Figure 15 for visual guide.

Summary
The Ozeki AI VS Code extension makes it easy to add chatbot functionality to
your coding environment. You can quickly connect to an API, save your
settings securely, and start chatting without having to set things up every
time. It’s designed to help you work more efficiently by letting you type
commands and get instant responses right in VS Code.
Ozeki also offers a clear and easy guide for setting up your own HTTP user,
using a large language model (LLM), and testing everything with Postman.
These tools and instructions give you the flexibility to enhance your
workflow and try out advanced features without hassle. Give it a try and see
how Ozeki can make your coding process smoother and more productive.

