How to debug TypeScript in Visual Studio Code
Debugging in Visual Studio Code is a game-changer for developers, offering powerful tools to identify and fix code issues efficiently. With features like breakpoints, variable inspection, and an intuitive interface, it simplifies error detection across multiple languages.Visual Studio Code provides a streamlined experience to help you write error-free code. Start utilizing these tools today and take your development process to the next level!
How to start debugging TypeScript in Visual Studio Code?
(Video Tutorial)
In this short video guide, we will demonstrate how easy it is to use the built-in debug feature for Visual Studio Code. Keep in mind, that there are more ways and tools for debugging, but this tutorial will only show the essentials.
How to debug TypeScript code in VS Code? (Quick Steps)
- Open Visual Studio Code
- Open the folder of your program
- Make .vscode folder
- Create launch.json file
- Make tasks.json file
- Click on Run and Debug
- Add breakpoints
- Run the program
- Look at variables and start debugging
Step 1 - Open Visual Studio Code
Start by locating the Visual Studio Code application icon on your desktop, press double-click to open it. Look at Figure 1

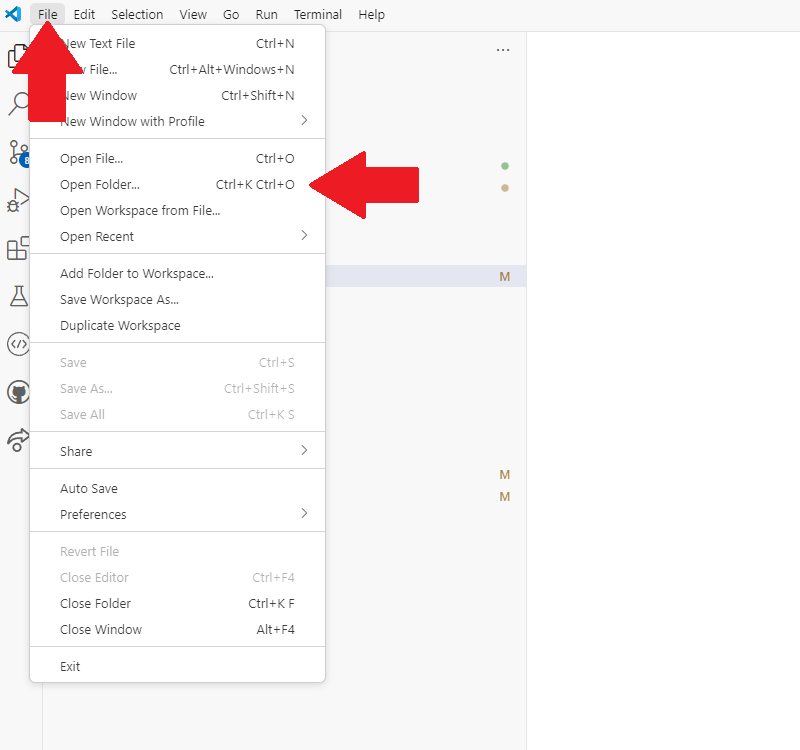
Step 2 - Open the folder of your program
Go into Visual Studio Code, press the "File" tab, and click on "Open Folder", look for the program you want to debug. Use Figure 2 as visual help.

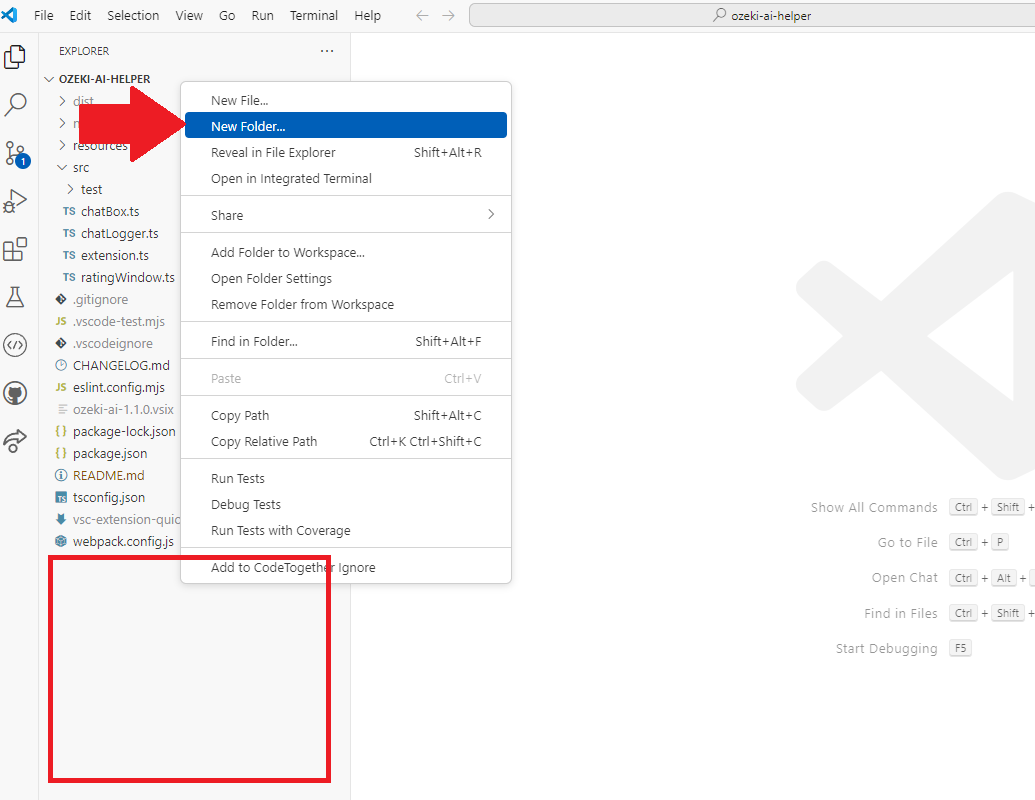
Step 3 - Create .vscode folder
Press right click on the empty space in the explorer, and select "Add Folder". Name it ".vscode", this folder manages your VS Code settings. To start debugging our example code, we need two .JSON files to create in this folder. The example is shown in Figure 3.

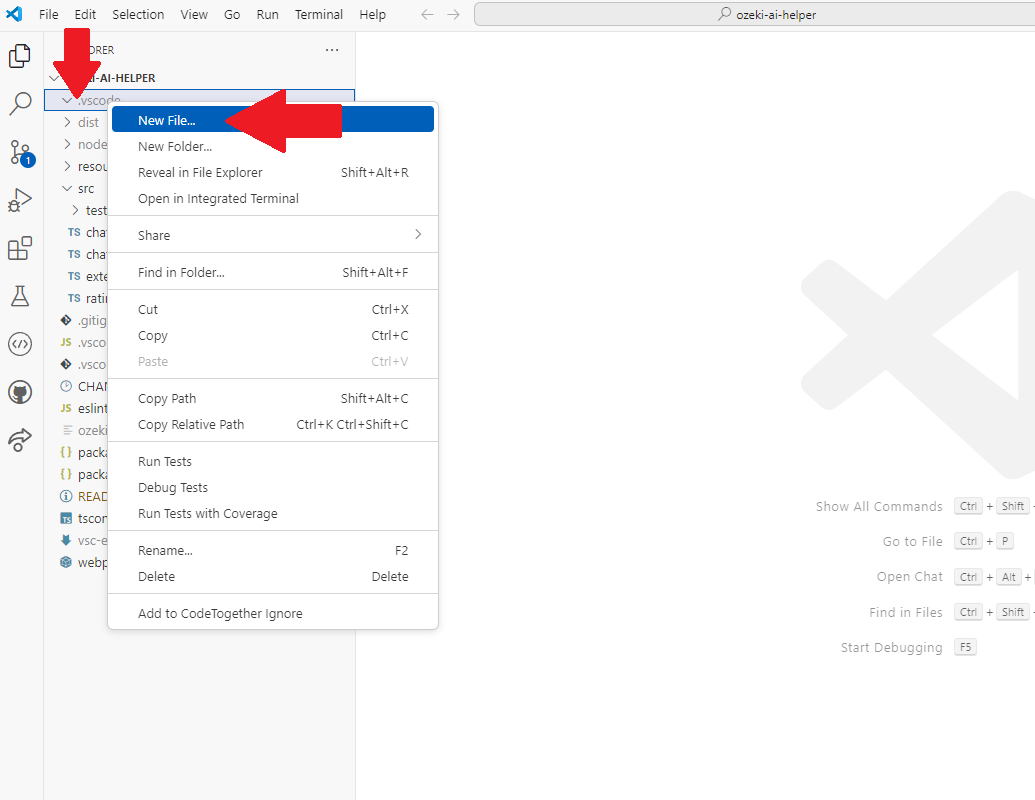
Step 4 - Make launch.json file
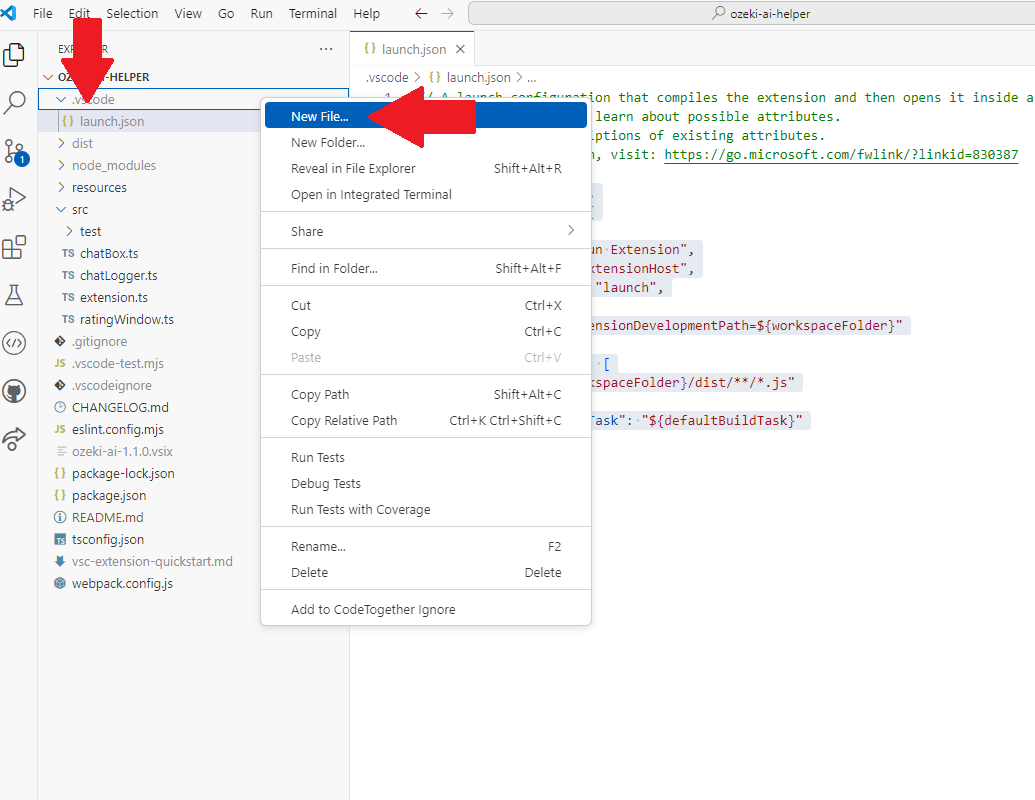
Press right click on the newly created .vscode folder, and now press "New File", name it "launch.json". Paste in the provided code. Doing this will automatically compile and open it in the debugging enviroment in another VS Code window, for better clarity. Look at Figure 4 if you need futher assistance.
{
"version": "0.2.0",
"configurations": [
{
"name": "Run Extension",
"type": "extensionHost",
"request": "launch",
"args": [
"--extensionDevelopmentPath=${workspaceFolder}"
],
"outFiles": [
"${workspaceFolder}/dist/**/*.js"
],
"preLaunchTask": "${defaultBuildTask}"
}
]
}

Step 5 - Make tasks.json file
Make another file in the folder and name its "tasks.json". Like in the previous step, paste in the provided code. In this file we can declare the custom tasks for Visual Studio Code. These tasks allow you to automate repetitive tasks like building, testing, running scripts, or any other command-line operations directly from within the editor.
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "watch",
"problemMatcher": "$ts-webpack-watch",
"isBackground": true,
"presentation": {
"reveal": "never",
"group": "watchers"
},
"group": {
"kind": "build",
"isDefault": true
}
},
{
"type": "npm",
"script": "watch-tests",
"problemMatcher": "$tsc-watch",
"isBackground": true,
"presentation": {
"reveal": "never",
"group": "watchers"
},
"group": "build"
},
{
"label": "tasks: watch-tests",
"dependsOn": [
"npm: watch",
"npm: watch-tests"
],
"problemMatcher": []
}
]
}

Step 6 - Click on Run and Debug
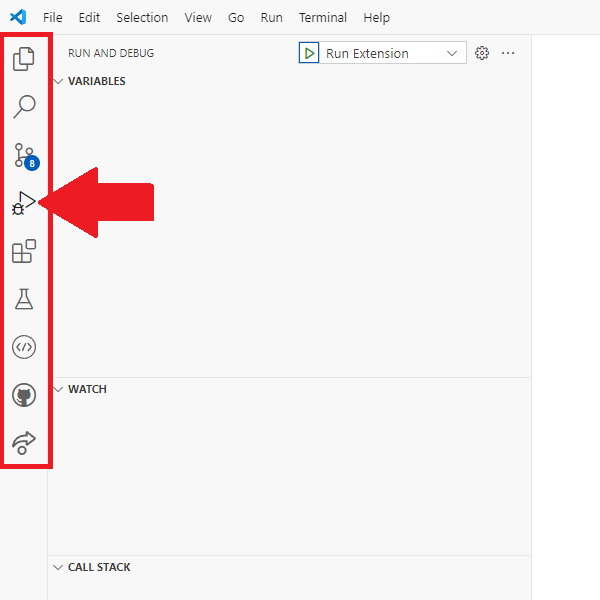
Locate the buttons on the left side of the interface, and find the "Run and Debug" button. Click on it to proceed. This action opens the debugging part of VS Code. As shown on Figure 6.

Step 7 - Add breakpoints
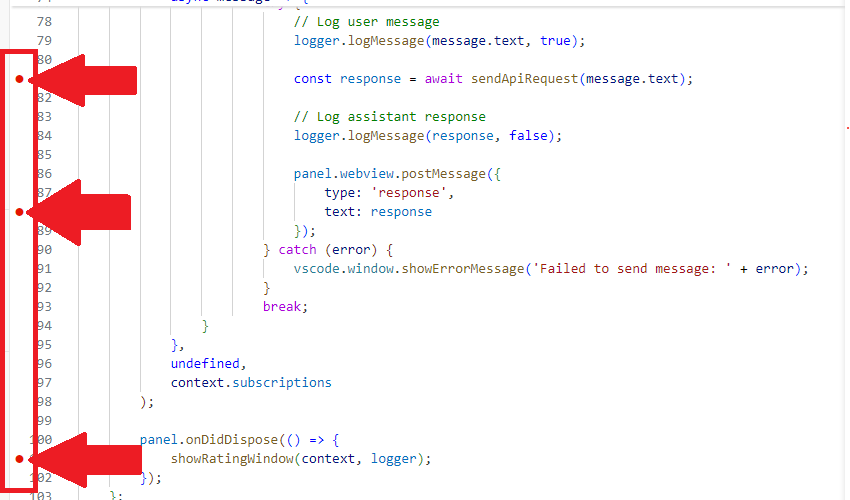
Add breakpoints to your code to pause its execution at specific lines. Look at Figure 7 This helps you examine variables and find potential problems in your code.

Step 8 - Run the program
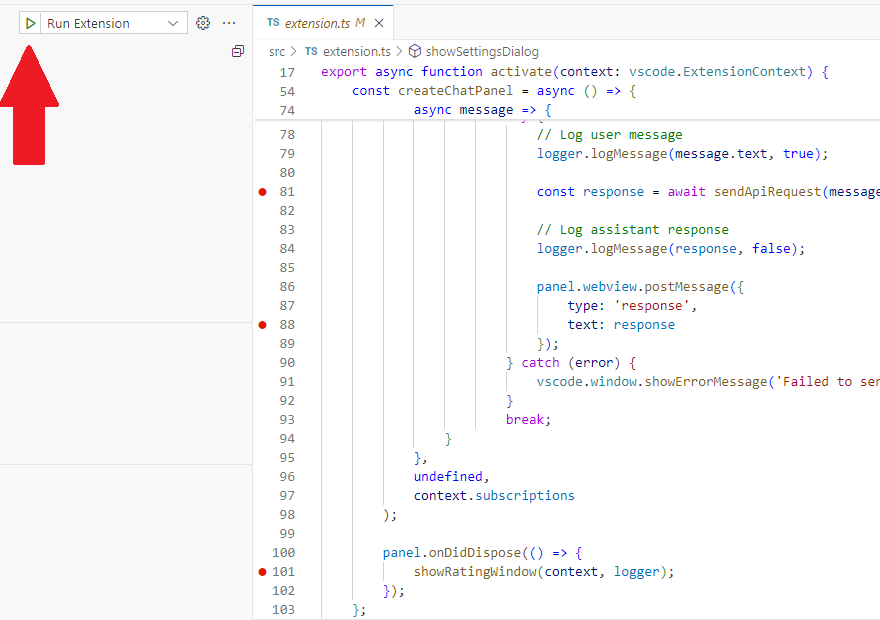
Find the "Run" button in the top-left corner of Visual Studio Code, or press F5 to enter debug mode. Use your program normally, and when it reaches a breakpoint, it will pause, allowing you to inspect the variables.Use Figure 8 as a handy guide.

Step 9 - Look at variables and start correcting the problems
After the code pauses at the breakpoint, check the Variables section in the top-left corner of Visual Studio Code. This will show the current values of your variables, so you can verify if they match your expectations. For additional help, see Figure 9.

Summary
A Visual Studio Code TypeScript tutorial provides developers with a
practical introduction to working with TypeScript in one of the most popular
code editors. You'll learn how to write and run TypeScript code and debug
directly in VS Code. Whether you're new to TypeScript or looking to improve
your skills, a VS Code tutorial helps streamline your workflow and takes
full advantage of the editor’s powerful features.
Take a look at the PHP debugging tutorial—it’s a straightforward and
easy-to-follow guide, much like this one.Both tutorials are designed to help
you quickly grasp the process without overcomplicating things. Whether
you're working with PHP or a Visual Studio Code extension, these guides make
the process clear and accessible.
PHP debugging
Guide

